
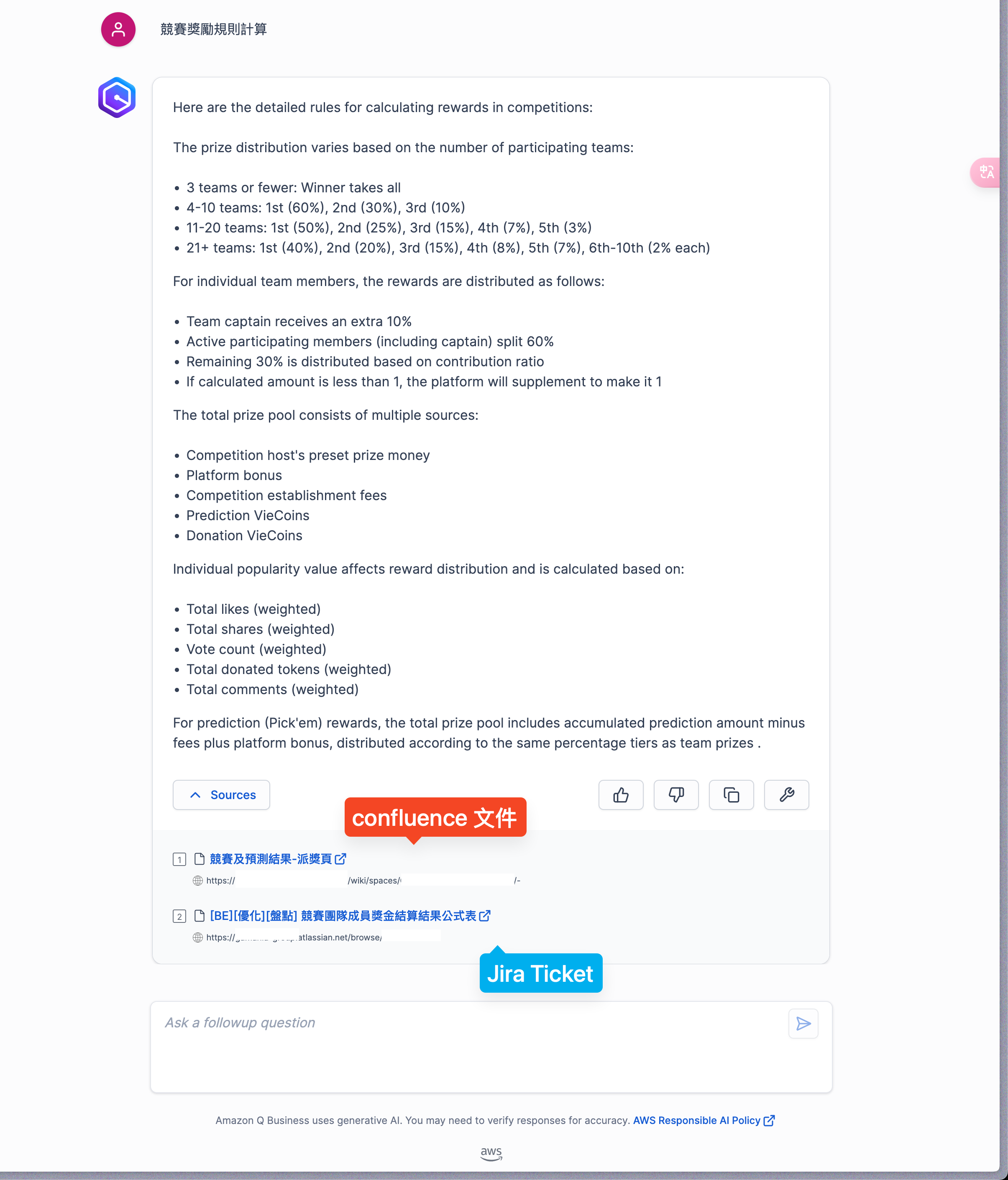
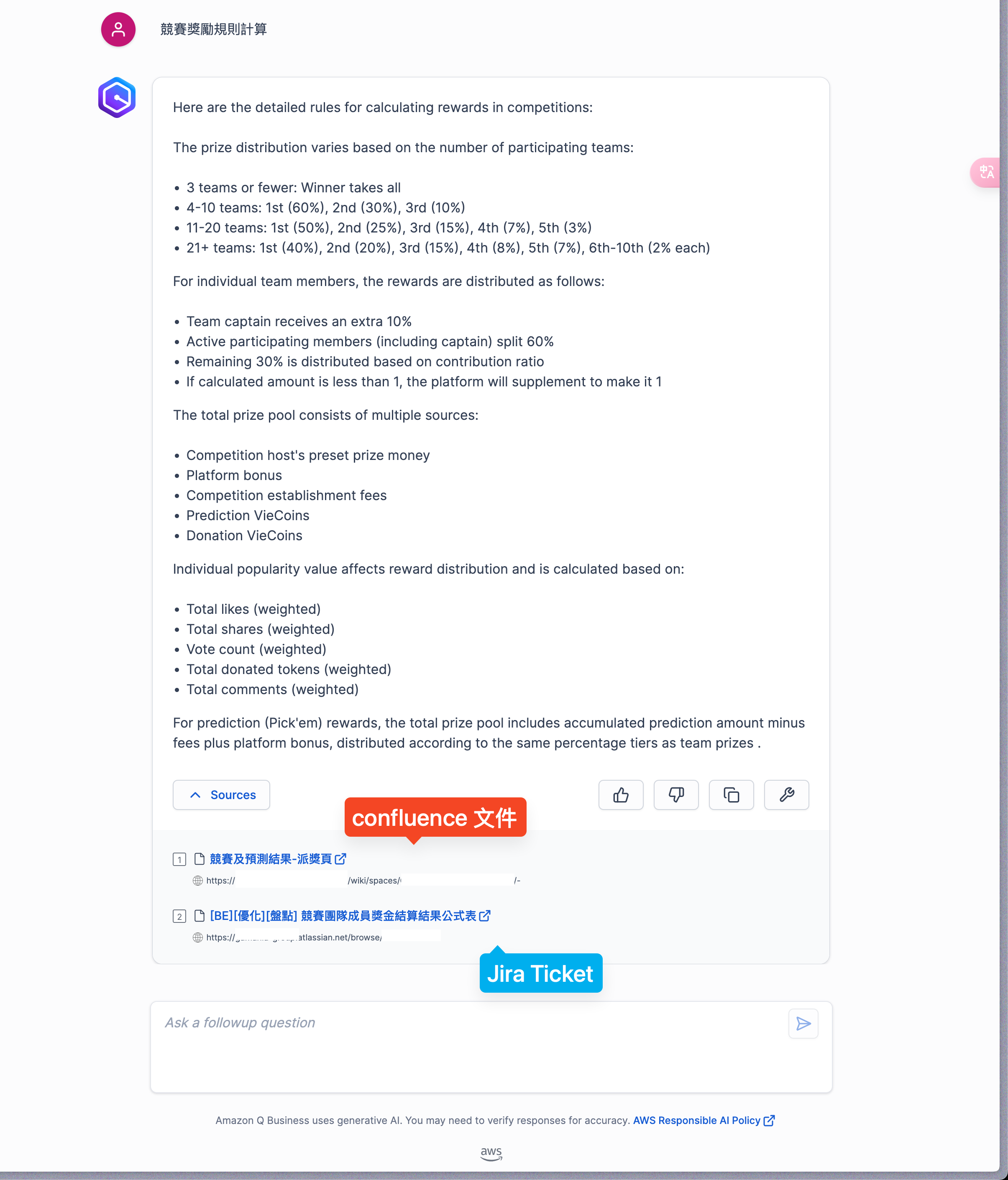
用 Amazon Q Business 打造一個搜尋公司文件的機器人
不用再擔心文件散落各地找不到功能定義啦~用 Amazon Q Business 讓你問問題

不用再擔心文件散落各地找不到功能定義啦~用 Amazon Q Business 讓你問問題

又到了年後轉職潮,去年底看到一篇麥肯錫講《未來工作趨勢》的報告,覺得滿受用的,所以分享給身邊同在滾滾紅塵打滾的朋友。 不論你是主管還是受僱者,本篇都有講到,2030 年會需要什麼樣的人才。 在 AI 的浪潮下,2030 年的工作型態會變成什麼?什麼樣的行業還會留存,什麼樣的技能會被淘汰? 很適合立足於 2025 年的我們來看看,畢竟 5 年,很快。 簡單分享一些自己覺得有趣的點: AI 與工作的關係 AI 會取代人類的工作,並不是因為 AI 本身的出現,而是因為近年歐美勞力短缺,生產力下降,所以才將 AI 和技術變革被視為一種潛在的解決方案。 也就是 AI 的初衷是用來解決問題,而不是來取代你的工作的,所以我們更應該學會使用它、駕馭它,而不是害怕它~ 技能需求變化 STEM(科學、技術、工程、數學)、健康相關職業與管理職需求大幅上升,成長約 17%-30%;辦公支援、客戶服務和生產類工作需求顯著下降。 稍微查了一下 STEM skill Problem-solving Critical thinking Creativity Curiosity Logical-mathematical skills Engineering-design skills 關於 1, 2, 5 #問題解決、#批判性思考 可以參考李佳達的《全球人才搶著學!密涅瓦的思考習慣訓練》,個人覺得含金量滿滿,心得再補上 XD 會推這本書也是因為,在這篇報告裡,講述的技能,都可以在這本書中學到。不過學歸學,要應用著實困難,像我第一次用在遊戲橘子的策略會議報告上,過程頗崩潰,但成效挺好的。有興趣看我的崩潰可以參考《《涅瓦大學的學習秘訣—李佳達》只看了一篇文就成長了》。 關於第 3 點,我個人沒什麼創意,沒辦法給什麼實質上的建議,但最近發現睡眠時的 REM 時期可以增加創造力,於是執行寫夢一個月計畫。最好觀察的事情就是,你夢裡的東西沒有邏輯,不相關的人會聚再一起,這就是跳脫日常思考框架,大腦將資訊整合的過程。滿有趣的。有興趣的可以參考《我們為何會做夢: 睡夢中的大腦如何激發創造力, 以及更好地改善清醒時的生活》這本書。 ...
為什麼要多新增這個 Makefile 呢?因為我懶。 每次 run server 都要想: 「痾…我今天在 run go 還是 run python?」 go 的話: go run . python 的話: python3 main.py 啊都不是,我在 run hugo:hugo server -D 那個導頁到最近變更頁面的指令是什麼? hugo server --navigateToChanged … 太煩了吧!腦子要用來想重要的事情,不是這些事情 XD 所以我們來把指令變簡單: 你不用再記一堆有的沒的, run server 就下 make server管他今天 run 的是什麼 把大腦用於重要決策,例如想文章名稱,你只要make {主題} {文章名},不用再hugo new content content/posts/{主題}/{文章名}/index.md --kind {主題} 你打完上面那串,文章都不想寫了。 在文章前多加上 date,方便管理文章排序 建立 Makefile 為達成以上目標,我們用 Makefile 來管理,他的好處就是可以把多種指令都包在一個檔案裡面,如果今天是寫 scritp 的話,每個指令都要一個 scritp 檔,但我們指令基本上都很簡單,所以寫在一起就好。 Makefile 的用法就是可以讓你在終端機下 make … 在你的資料夾下新增 Makefile ...
手把手用 Disqus 與 Cusdis 建立留言區,並比較所有留言設定差異
查看網站流量與訪客行為
了解 Google Search Console 是怎麼運作的
前言 Sitemap 讓 Google 知道你有哪些重要頁面需要被索引。 提交 Sitemap Google Search Console > Sitemap > 新增 Sitemap 使用 Hugo 生成 Sitemap 如果你也是跟著 《手把手打造你的專屬部落格之一 — Hugo 建立本地網站》 來建立你的個人網站,那麼你已經有 Sitemap 惹 🎉 Hugo 會自動生成 Sitemap,位置在 <你的網站>/sitemap.xml,例如: https://skyaching.com/sitemap.xml 無需額外設置,Hugo 會自動更新。 直接把上述那一串貼到 Search Console Sitemap 即可 點進去可以看到系統探索到的網頁 是不是超簡單。 而且手動提交第一次之後,他就會自己更新,像我今天上來看,他已經自動更新成今天的日期囉! 點進去看也已經有系統探索到的網頁。 恭喜完成 Sitemap 設定 🎉
讓 Google 搜尋得到你的網站
前言 之前在 《手把手打造你的專屬部落格之二 — Hugo 網站上雲伺服器 CloudFlare Pages》 講解如何把 Hugo 網站上雲,但是除了 CloudFlare 外,Netlify 也是另一個不錯的雲伺服器的選擇。 1. Netlify vs CloudFlare 這邊做了簡單的比較,都是每個月 Feature Netlify Cloudflare Number of function invocations 125,000 per month per site 100,000 per day for all your sites Builds 300 build minutes per month 500 builds per month Concurrent builds 1 1 Number of websites 500 unlimited Bandwidth amount 100GB for all sites unlimited CLI available available 雖說看起來 Netlify 什麼都有限制,但基本不會踩到上限。 假設你的網站首頁大小為 1MB,每個訪客訪問一次會消耗 1MB WidthBand,那麼 100GB WidthBand 大約可以支撐 100,000 次訪問。一個月 100 GM 能被你用完,就真的是寫作大神或是攝影大師,放不完的影片圖片,當有訪客來你這裡看圖影的時候,你比較有機會踩到上線。 ...
前言 在 《手把手打造你的專屬部落格之二 — Hugo 網站上雲伺服器 CloudFlare Pages》 中,我們已經把網站上架到 Cloudflare Pages 了,接下來我們要來把網站網域名稱改成你專屬的名字。 1. 買網域 兩個選擇: CloudFlare 直接買,這應該最快最方便 Account Home > Domains > + Add a domain 我們選底下 Register Domain 可以看到 domain names 列表 選定以後點 Confirm 就會進入付錢階段,後面我就省略,相信你可以靠自己!(其實是因為我沒有在 Cloudflare 買 XD 我選擇在 GoDaddy 買,因為我貪小便宜,阿不是,就是比價之後覺得直接在 GoDaddy 買比較便宜,然後就自找麻煩了,真的麻煩,如果你也想要便宜一點請三思。 決定好想便宜一點就… 先到 GoDaddy 選一個你喜歡的,然後買下去!這是我原本想用的名字,但好貴,買不下去。 於是後來是買了 skyaching.com 提到這兒就來講講部落格中各種名稱的意義吧! Sky + Ya + Ching 天空 + 雅 + 青 星星在這裡也是青青在這裡的諧音 在你看完的同時我也買好惹,一共台幣 7215 元 10 年 XD ...